To enhance digital marketing and sales, 3D for e-commerce incorporates 3D assets for online product visualisation, product configurators, and AR/VR. It also goes by the names 3D commerce and virtual commerce (vCommerce), and it promises to make shopping more engaging. Retailers make use of it to increase customer engagement, boost conversion rates, and lower return rates. We’ll go over the fundamentals and best practices of 3D for e-commerce in this article.
TERMINOLOGY
3D model: This is the 3D representation of a product, made up of vertices, edges and polygons that make up the mesh of the digitised product.
Textures: Textures are the 2D images that are used to create the digital material applied to the 3D model. These are almost always in PBR format (physically based rendering) which help mimic real world lighting and reflections.
3D asset: A 3D asset is the completed digitised product, with the 3D model and textures combined.
360 spin: A 360 spin is a collection (usually 24 or 36 frames) of 2D images that let customers rotate the product on one axis, more below:
360 spins are not 3D, 360 spins and 3D often get confused for the same thing but are in fact very different:
- Single-row 360 spins refer to standard, single-row spin photography. Single-row spins provide product visualisation only on the horizontal axis.
- Multi-row 360 spins (sometimes also called 3D spins) consist of two or more rows of still images. Due to the terminology, these spins might be confused with 3D viewers. However, these are horizontal spins with additional vertical viewing axis’s.
Both single-row and multi-row spins use photos to display the product as you rotate around it and are generally photographed on a turntable in the studio or by robotic photographic equipment.
3D for e-commerce implements 3D assets (3D models and textures) to display a 3D digitised product on product pages and in AR or VR. 3D assets can be used for more than just 3D viewers and AR, they can also be used to create product renders and 360 spins using Virtual Photography.
Huh? 3D assets to create 360 spins…
When you use Virtual Photography to create renders of 3D assets, you are in fact creating 2D “photos” of that 3D asset, this is done in a very similar way as how you would create product images in a studio, only using software. Various camera angles can then be rendered out to produce 2D product images, including all the frames needed for a 360 spin.
3D product viewer showing a 3D asset
Single-row 360 spin created from a 3D asset
EXAMPLES OF 3D FOR E-COMMERCE APPLICATIONS
3D for e-commerce has evolved within the last few years to become a powerful tool in how you present products to customers.
- 3D product viewers that enable customers to view unlimited angles of a product with no limits on the x or y axises.
- 3D product configurators to show product variations and options.
- Presentation of moving parts, unique design features, and interior components.
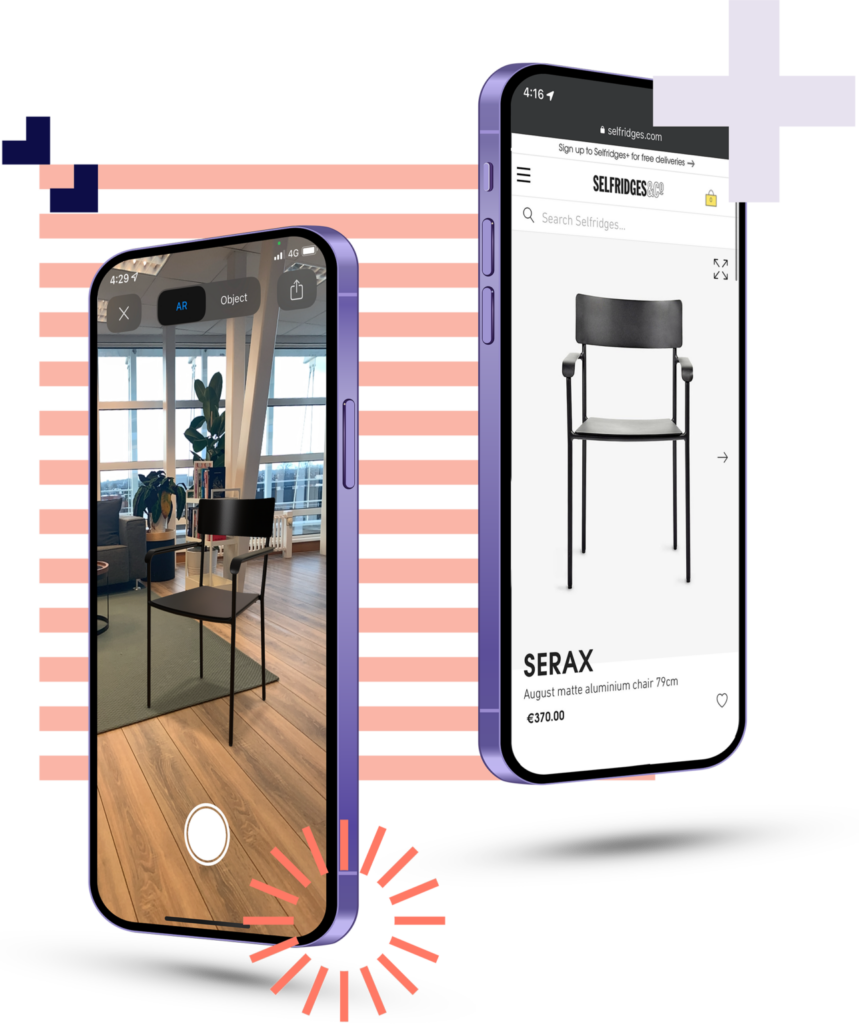
- Projecting 3D digitised products into a real space via AR, for example furniture.
- Virtual showrooms or floorplanners
- Virtually trying on fashion products like footwear and glasses.
These applications allow shoppers to view products online in an exciting new way, with a more informative and immersive product experience.
WHAT DO YOU NEED TO IMPLEMENT 3D FOR E-COMMERCE?
The first step to produce a 3D digitised product is to create 3D assets of the product, we also call this the product’s digital twin. These 3D assets can be created in several ways, but there are three main approaches to creating 3D assets:
- 3D scanning. By using a 3D scanner, it’s possible to bounce light off an object to gather data about its size and shape. This data becomes points and shapes in a virtual space to generate a 3D model of the object.
- Photogrammetry. This technique uses a digital camera to capture multiple angles of an object. Photogrammetry software then stitches photos together into a point cloud which is then converted to a 3D mesh of the product.
- 3D design. Here, a 3D artist creates a 3D model from scratch using 3D model and texture software and working from reference images and product data.
Although both scanning and photogrammetry have come a long way in the past 5 years, output for both require post processing and optimization in order to be used in 3D efficiently. Often the more accurate and cost effective solution is to create the product from scratch. Here 3D artists use reference images and product data to create 3D models using 3D software. The biggest benefit of this is that the initial model created is built with the correct topology and is optimised for AR and VR. If needed, extra detail can be added to create photorealistic product renders.
What is topology?
Topology refers to the distribution and structure of vertices, edges and faces that a 3D model is made of. The topology shows how well your 3D model vertices are organised, the better the topology, the easier and faster it will be to work with the 3D model.
With both scanning and photogrammetry there is little control over the topology of the 3D model, and often 3D artists are required to retopology the 3D model manually.
The reference images used to create 3D assets from scratch don’t need to be high resolution studio images, these can be captured on a mobile device in the factory or showroom.
The process of creating a 3D model within 3ds Max
HOW DO YOU IMPLEMENT 3D FOR E-COMMERCE?
There are several ways you can implement 3D assets into your e-commerce platform of choice, and there are many different solutions available. First you will need to decide what your strategy and end goal is:
- Is it a good fit for the products you sell? How do you see your customers using 3D for e-commerce and how will this benefit you in the long run?
- Which capabilities should you build internally versus contract externally? What people, processes, and technology do you need in order to start using 3D for e-commerce?
The most widely discussed end use for 3D assets is AR (augmented reality), here customers can place the 3D asset into their own space (or on their face) using their mobile device. AR has quickly become a powerful tool to help customers decide on their purchases and has shown to increase conversions and decrease returns.
Ikea shows the benefits perfectly in the video below.
The second most widely used solution for 3D assets are 3D product viewers. These are usually part of the product carousel on a product page and load the 3D assets into a 3D viewer where customers can rotate, pan and zoom the camera view without limitations. This is a significant step up from a static 360 spin, and it allows customers to view and inspect all angles of the product. Both hardware and software advances in the past years have made it possible to load incredibly detailed and realistic 3D assets into a 3D viewer, giving customers an even more accurate representation of the product.
Most 3D viewers solutions available include both the 3D viewer and build-in AR, or app-less AR. This means that customers viewing the 3D viewer on a compatible mobile device will be able to directly take that 3D asset into AR, without the need to download an app.
Other than 3D viewers and AR, you are also able to create product images using Virtual Photography. Here the same 3D asset is rendered using off-line techniques to create realistic product images and 360 spins. One of the disadvantages of 3D viewers and AR is that 3D viewers render lighting, shadows and materials in real-time, meaning that the quality is not (yet) at the same level compared to when we render using off-line methods in 3D software. This can be seen in the example above, both the 3D viewer and the 360 spin use the exact same 3D asset. The way materials and lighting are calculated in off-line render engines is much more accurate.
Getting started with 3D might seem daunting at first, but it’s actually remarkably easy. 3D assets can often be created from very little reference data and most platforms and tools will allow you to add an iframe link to embed the 3D viewer, so no platform or backend changes are needed. Off course it’s up to you how far you go, the only requirement is high quality and realistic 3D assets optimised for e-commerce use.