Supported platforms
Adding the 3D and AR button
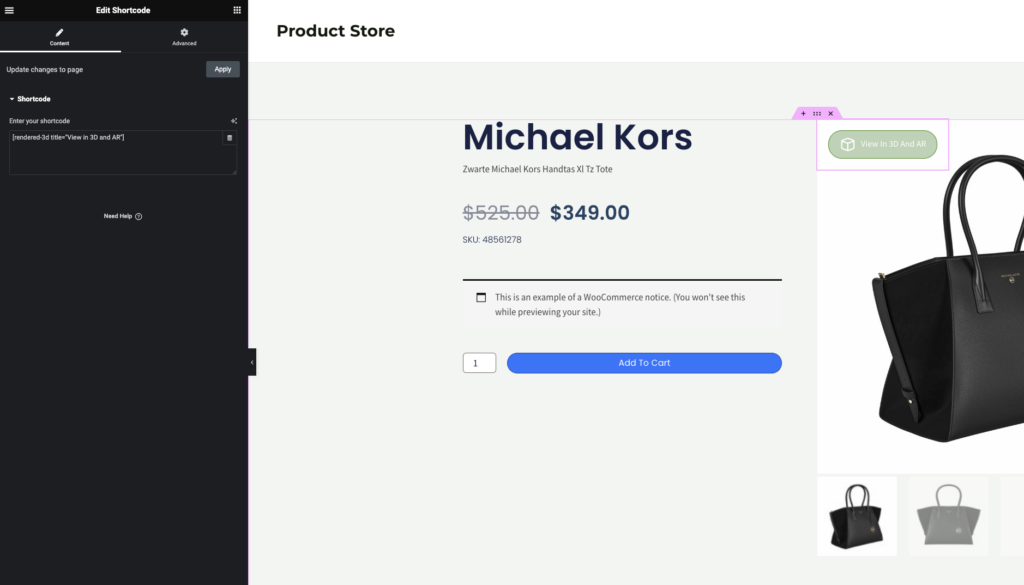
Once you have installed the plugin, the Rendered 3D product viewer will be available on a global level. All you need to do to add the 3D and AR button to your PDP is to insert the shortcode into your PDP template page. Below, we’ve added the button on top of the product carousel.

You can change the text that is shown in the button by utilizing the “title” property:
[rendered-3d title="View in 3D and AR"]
Global settings
There are several global settings that can be adjusted, with some being required for the 3D product viewer to function correctly.
WordPress admin -> Settings -> Rendered

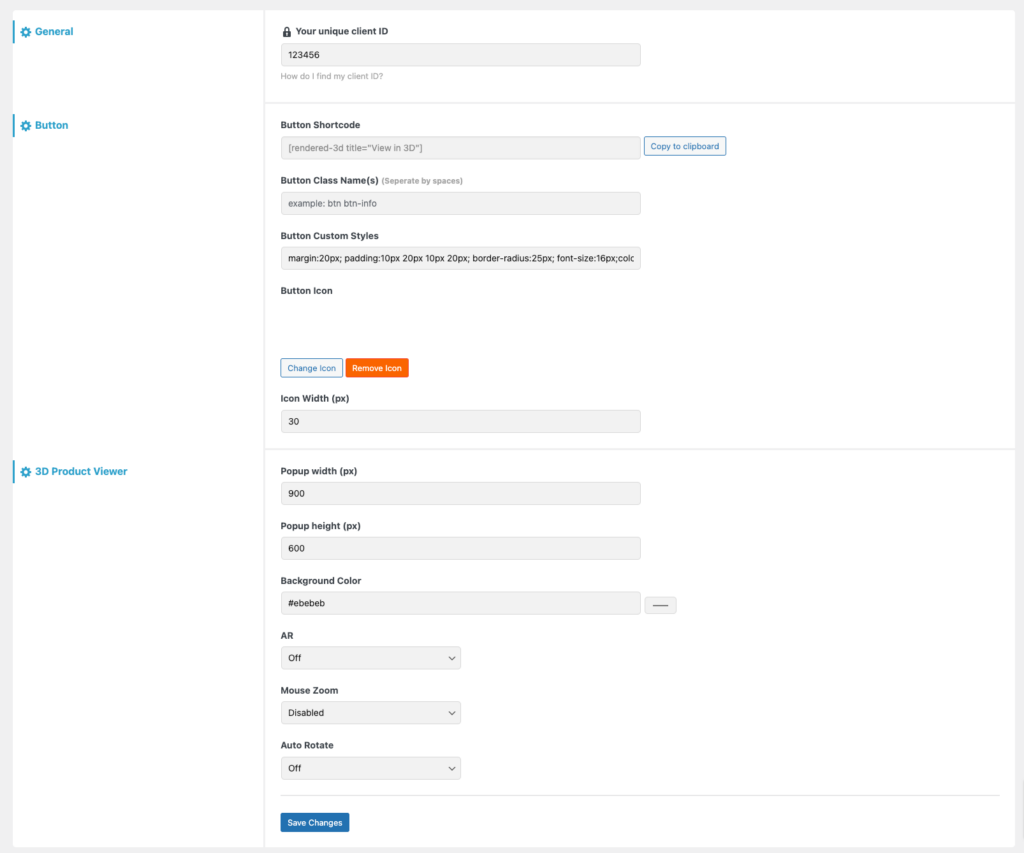
General
- Unique client ID (required) – Insert your unique client ID here.
Button
- Button shortcode – copy this value and insert it into your PDP template.
- Button class name(s) – here you can insert a custom class name for the button to use.
- Button custom styles – you can insert any custom css here to style the button.
- Button icon – If you would like to use an icon, upload it here.
- Icon width (px) – Set the width of your icon, height is automatically set to auto.
3D product viewer
- Popup width – Set the width of the popup.
- Popup height – Set the height of the popup.
- Background color – this will set the background color for the popup and the 3D product viewer.
- AR – switch AR on or off globally.
- Mouse zoom – enable or disable mouse zoom functionality.
- Auto rotate – Enable or disable auto rotate of the 3D asset.
Product settings
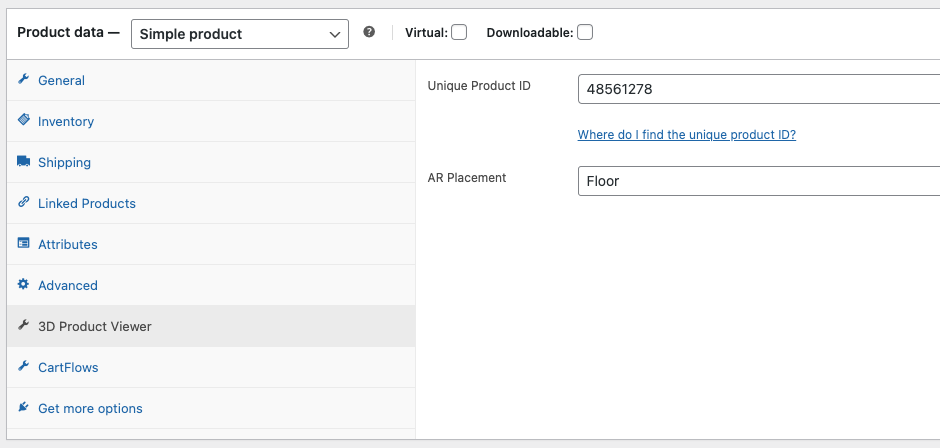
With the Rendered plugin installed, your product data will now also include a section specific to the 3D product viewer.

3D product viewer
- Unique product ID – insert the product ID here, which can be found in the Rendered platform.
- AR placement – Set the placement for AR here, default is ‘floor’.
The 3D and AR button will only show if the unique product ID is filled in. This will make sure that the button is not shown for products without 3D assets .